Somos uma agência de marketing digital especializada em encontrar
APARECER PARA
ACELERAR AS
GERENCIAMENTO
SITES E SOLUÇÕES
IDENTIDADE VISUAL
Somos uma agência de marketing digital especializada em encontrar oportunidades e desenvolver estratégias para o crescimento de nossos clientes.
Como podemos ajudar você ou o seu negócio?
APARECER PARA
SEUS CLIENTES E
GERAR MAIS
RESULTADOS
ACELERAR AS
VENDAS E
AUMENTAR O
FATURAMENTO
GERENCIAMENTO
DE REDES SOCIAIS
E CRIAÇÃO DE
CONTEÚDO
SITES E SOLUÇÕES
DIGITAIS SOB
MEDIDA PARA
A SUA EMPRESA
IDENTIDADE VISUAL
QUE REPRESENTA
E IDENTIFICA
O SEU NEGÓCIO
Somos uma agência de marketing digital especializada em encontrar oportunidades e desenvolver estratégias para o crescimento de nossos clientes.
Como podemos ajudar você ou o seu negócio?
ACELERAR AS
VENDAS E
AUMENTAR O
FATURAMENTO
GERENCIAMENTO
DE REDES SOCIAIS
E CRIAÇÃO DE
CONTEÚDO
SITES E SOLUÇÕES
DIGITAIS SOB
MEDIDA PARA
A SUA EMPRESA
O que fazemos na CreativLab
O que fazemos na CreativLab
O objetivo da CreativLab é desenvolver estratégias e encontrar oportunidades visando o crescimento
da empresa, com qualidade, agilidade e bom gosto. O crescimento contínuo é o resultado da combinação
de pesquisa, experimentação, uma equipe talentosa e uma estratégia de marketing inteligente.
Conheça abaixo algumas das soluções que desenvolvemos:
O objetivo da CreativLab é desenvolver estratégias e encontrar oportunidades visando o crescimento da empresa, com qualidade, agilidade e bom gosto. O crescimento contínuo é o resultado da combinação de pesquisa, experimentação, uma equipe talentosa e uma estratégia de marketing inteligente. Conheça abaixo algumas das soluções que desenvolvemos:
O objetivo da CreativLab é desenvolver estratégias e encontrar oportunidades visando o crescimento da empresa, com qualidade, agilidade e bom gosto. O crescimento contínuo é o resultado da combinação de pesquisa, experimentação, uma equipe talentosa e uma estratégia de marketing inteligente. Conheça abaixo algumas das soluções que desenvolvemos:
Apresentação Digital
Site – Landing Pages – Loja Virtual
Ter um site funcional e que atenda tanto as
necessidades do cliente quanto do seu
público-alvo é primordial para manter o bom
relacionamento e conquistar novos clientes.
Mais do que um “cartão de visitas” virtual, o
site oferece inúmeras possibilidades de
recursos no cenário empresarial. Estabelece
um canal de comunicação com os clientes.
Apresentação Digital
Site – Landing Pages – Loja Virtual
Ter um site funcional e que atenda tanto as necessidades do cliente quanto do seu público-alvo é primordial para manter o bom relacionamento e conquistar novos clientes.
Mais do que um “cartão de visitas” virtual, o site oferece inúmeras possibilidades de recursos no cenário empresarial. Estabelece um canal de comunicação com os clientes.
Midias Sociais
Facebook – Instagram – Blog
Para que o site seja facilmente
encontrado e se torne relevante nos
resultados de pesquisa dos clientes,
é necessário divulgá-lô. Para isso,
utilizamos as midias sociais, blogs
e outras ferramentas.
Possuímos profissionais especializados
e constantemente atualizados para o
gerenciamento e monitoramento das
redes sociais.
Também produzimos e conteúdo
para mídias sociais e blogs.
Midias Sociais
Facebook – Instagram – Blog
Para que o site seja facilmente encontrado e se torne relevante nos resultados de pesquisa dos clientes, é necessário divulgá-lô. Para isso, utilizamos as midias sociais, blogs e outras ferramentas.
Possuímos profissionais especializados e constantemente atualizados para o gerenciamento e monitoramento das redes sociais.
Também produzimos e conteúdo para mídias sociais e blogs.
Gestão de Tráfego
Facebook e Instagram Ads
Tiktok Ads – Google Ads
As pessoas estão ficando cada vez mais
tempo na internet e nas midias sociais
Nosso objetivo é ajudar você a
aparecer para seus clientes e gerar
cada vez mais resultados nesse meio
que está se tornando tão competitivo.
Focados na gestão de tráfego no
Facebook, Instagram e Google Ads
criamos campanhas personalizadas
para o seu negócio ou serviço.
Gestão de Tráfego
Facebook e Instagram Ads – Tiktok Ads – Google Ads
As pessoas estão ficando cada vez mais tempo na internet e nas midias sociais
Nosso objetivo é ajudar você a aparecer para seus clientes e gerar cada vez mais resultados nesse meio que está se tornando tão competitivo.
Focados na gestão de tráfego no Facebook, Instagram e Google Ads criamos campanhas personalizadas para o seu negócio ou serviço.
Identidade Visual
O Branding é um modelo de gestão que coloca a marca no centro das questões organizacionais. É um processo contínuo de construção de cultura e gerenciamento de todos os pontos de contatocom todos os públicos, em sintonia com a essência e os principais valores da marca.
O Logotipo é o símbolo, desenho, assinatura ou elemento que identifica uma marca. Todo logotipo deve ser criado com base no conceito e posicionamento, definidos para a marca.
Desenvolvemos também Manual de Identidade Visual, contemplando especificações, recomendações e normas para a utilização correta da sua marca.
Offline
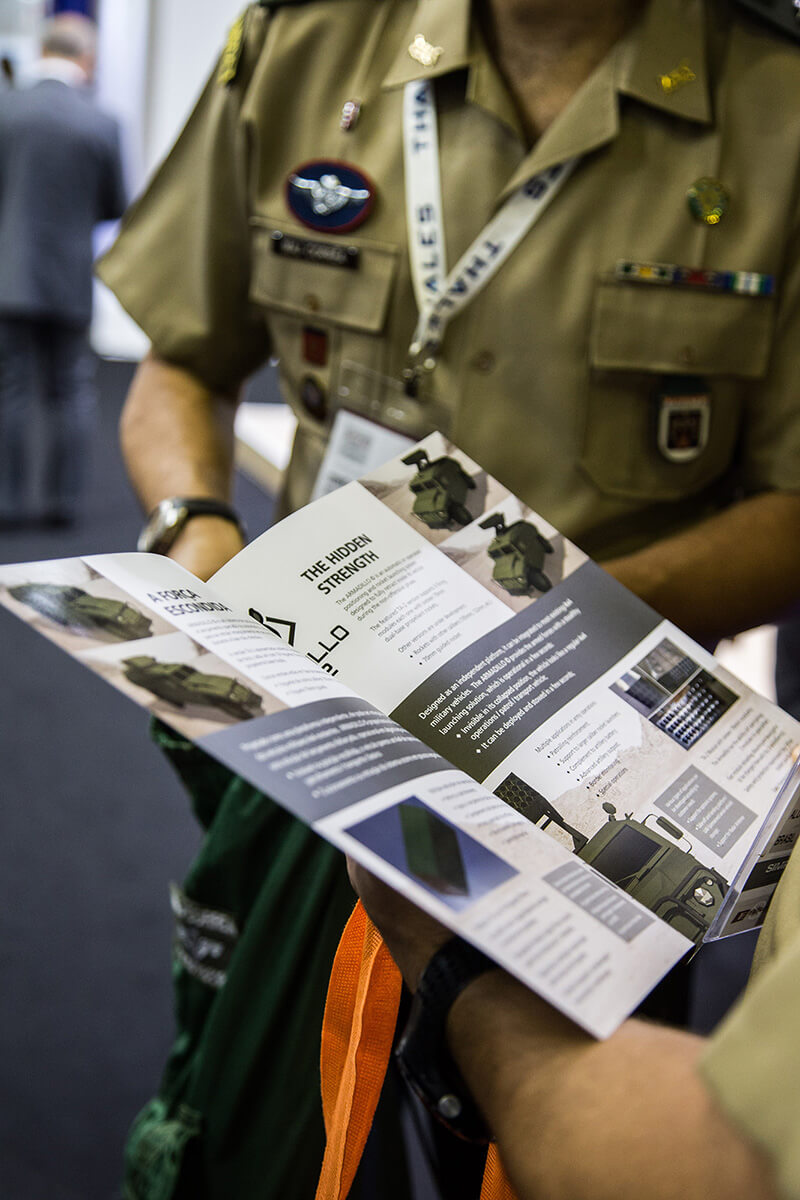
Apesar do avanço da internet e relacionamentos digitais, a mídia impressa continua sendo importante e altamente atrativa para o cliente. Criamos e desenvolvemos todo tipo de material impresso de acordo com a sua necessidade.
Vídeos
Os vídeos já correspondem por mais da metade do tráfego geral da internet. São a ferramenta ideal para otimizar os resultados esperados.
Vídeos transmitem emoções de forma direta, ajudam na decisão de compra, ajudam nos mecanismos de busca e deixa as midias sociais mais sociais.
A CreativLab produz, desenvolve e edita videos institucionais, apresentações, tutoriais e filmes de produtos.
Identidade Visual
O Branding é um modelo de gestão que coloca a marca no centro das questões organizacionais. É um processo contínuo de construção de cultura e gerenciamento de todos os pontos de contatocom todos os públicos, em sintonia com a essência e os principais valores da marca.
O Logotipo é o símbolo, desenho, assinatura ou elemento que identifica uma marca. Todo logotipo deve ser criado com base no conceito e posicionamento, definidos para a marca.
Desenvolvemos também Manual de Identidade Visual, contemplando especificações, recomendações e normas para a utilização correta da sua marca.
Offline
Apesar do avanço da internet e relacionamentos digitais, a mídia impressa continua sendo importante e altamente atrativa para o cliente. Criamos e desenvolvemos todo tipo de material impresso de acordo com a sua necessidade.
Vídeos
Os vídeos já correspondem por mais da metade do tráfego geral da internet. São a ferramenta ideal para otimizar os resultados esperados.
Vídeos transmitem emoções de forma direta, ajudam na decisão de compra, ajudam nos mecanismos de busca e deixa as midias sociais mais sociais.
A CreativLab produz, desenvolve e edita videos institucionais, apresentações, tutoriais e filmes de produtos.
Veja alguns trabalhos de nosso Portfólio
Acreditamos que a melhor maneira de mostrar a qualidade de nosso serviço é apresentando alguns
dos nossos trabalhos. Veja abaixo alguns exemplos de trabalhos recentes que desenvolvemos.
Veja alguns trabalhos de
nosso Portfólio
Acreditamos que a melhor maneira de mostrar a qualidade de nosso serviço é apresentando alguns dos nossos trabalhos. Veja abaixo alguns exemplos de trabalhos recentes que desenvolvemos.
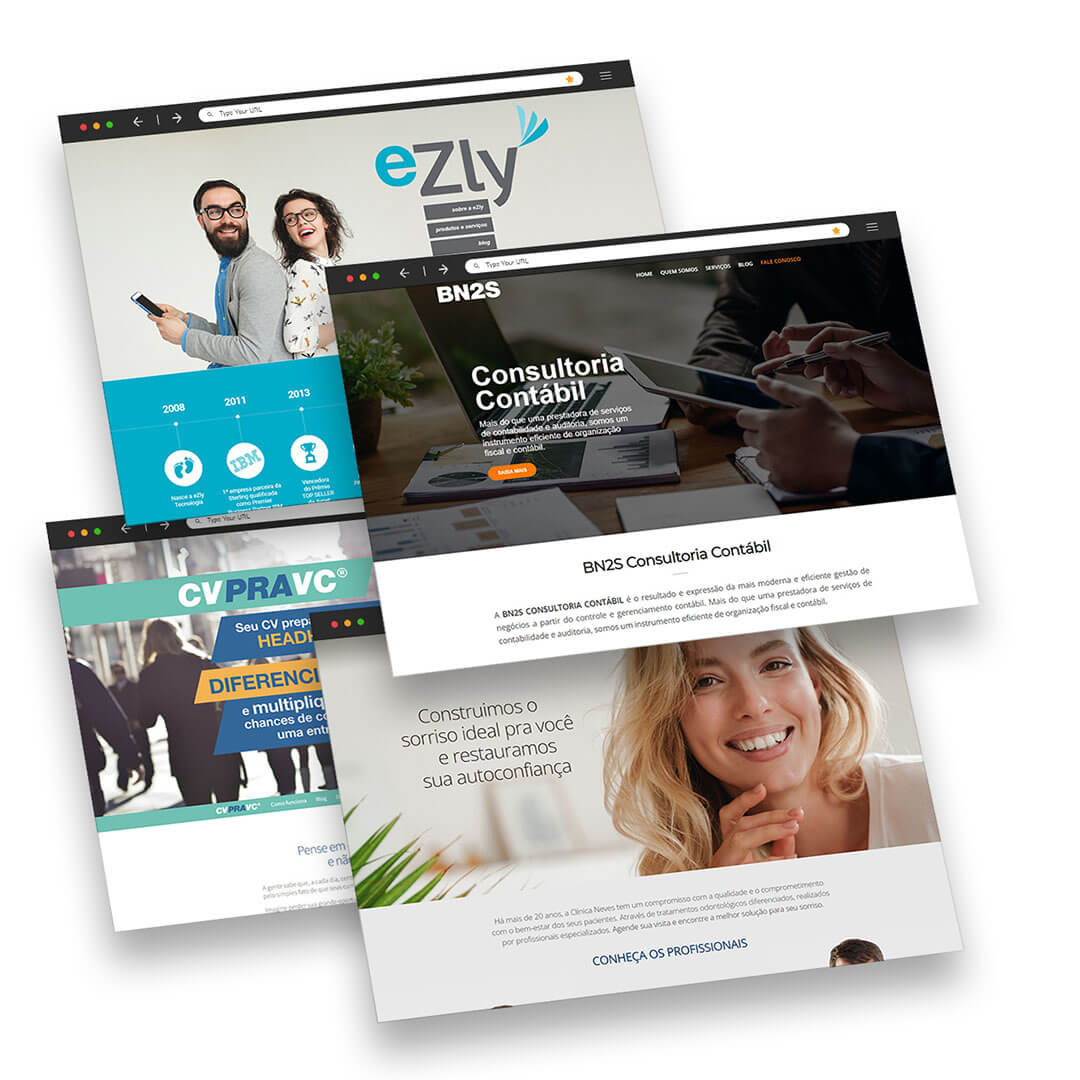
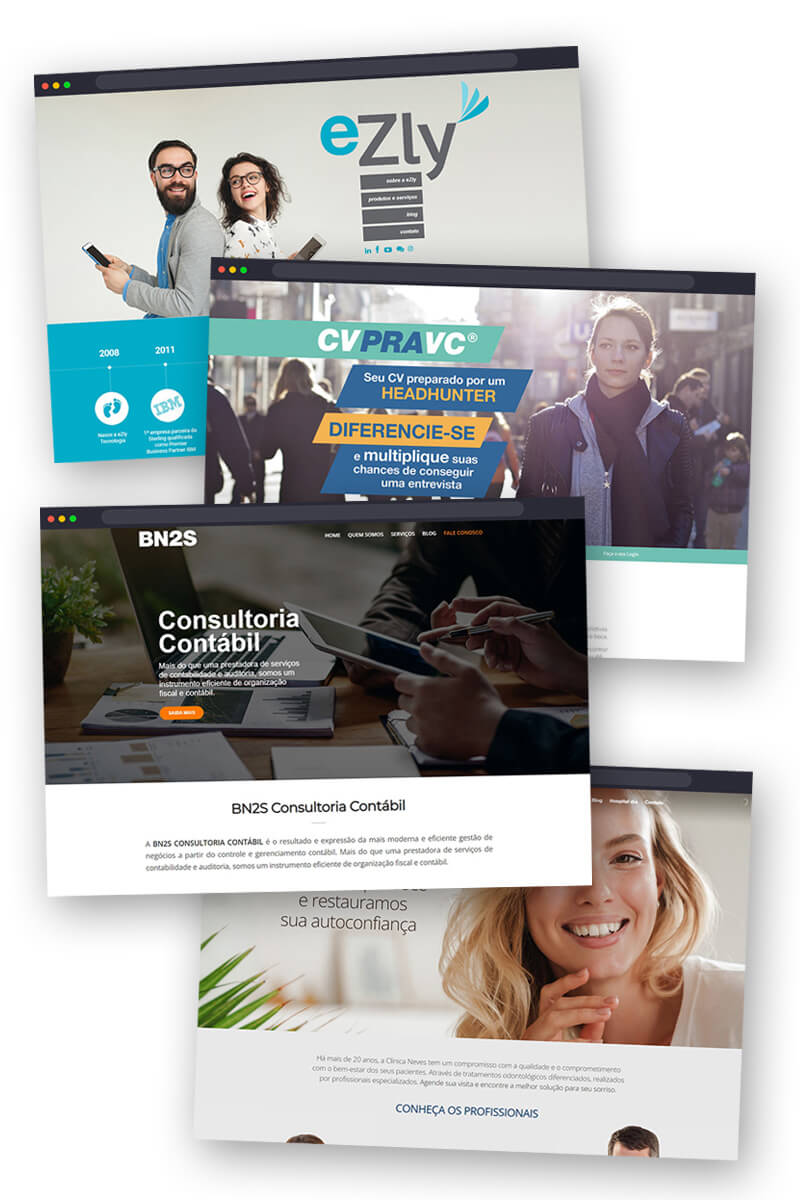
Sites Personalizados
Veja alguns sites que desenvolvemos para nossos clientes
Sites Personalizados
Veja alguns sites que desenvolvemos para nossos clientes
Identidade Visual
Veja alguns logos que desenvolvemos para nossos clientes
Identidade Visual
Veja alguns logos que desenvolvemos para nossos clientes
Offline
Veja alguns materiais impressos que desenvolvemos para nossos clientes
Offline
Veja alguns materiais impressos que desenvolvemos para nossos clientes
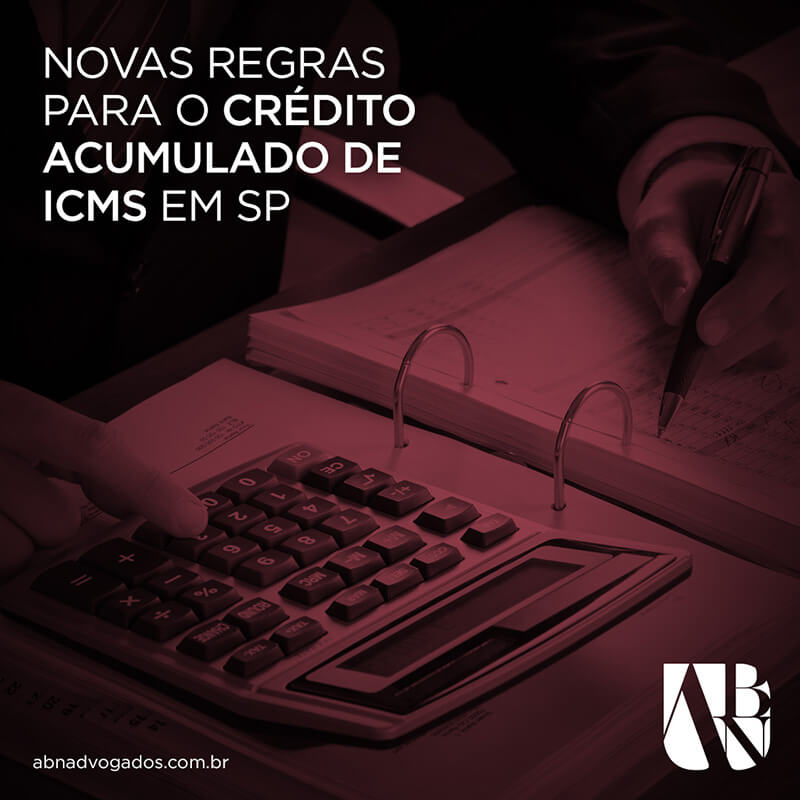
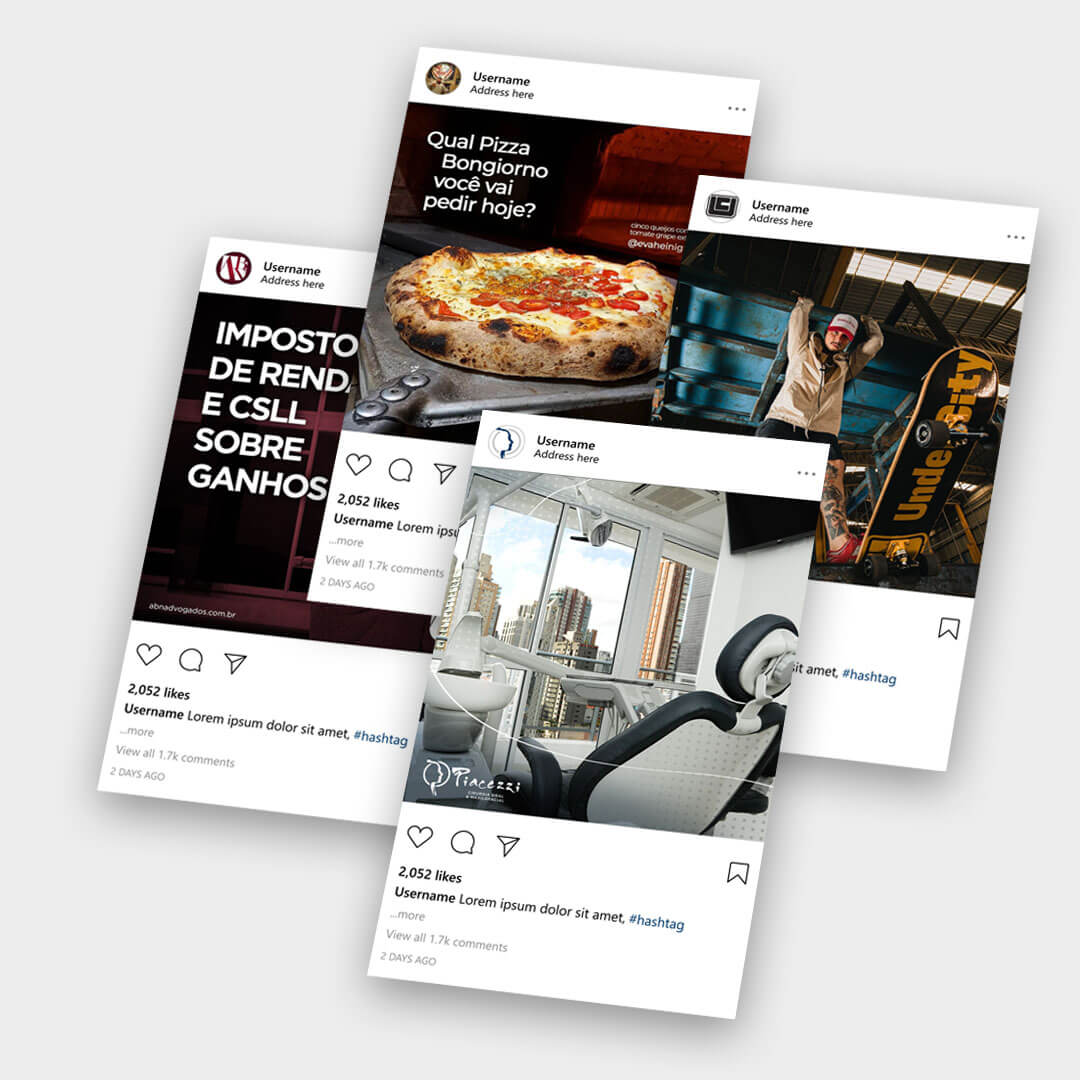
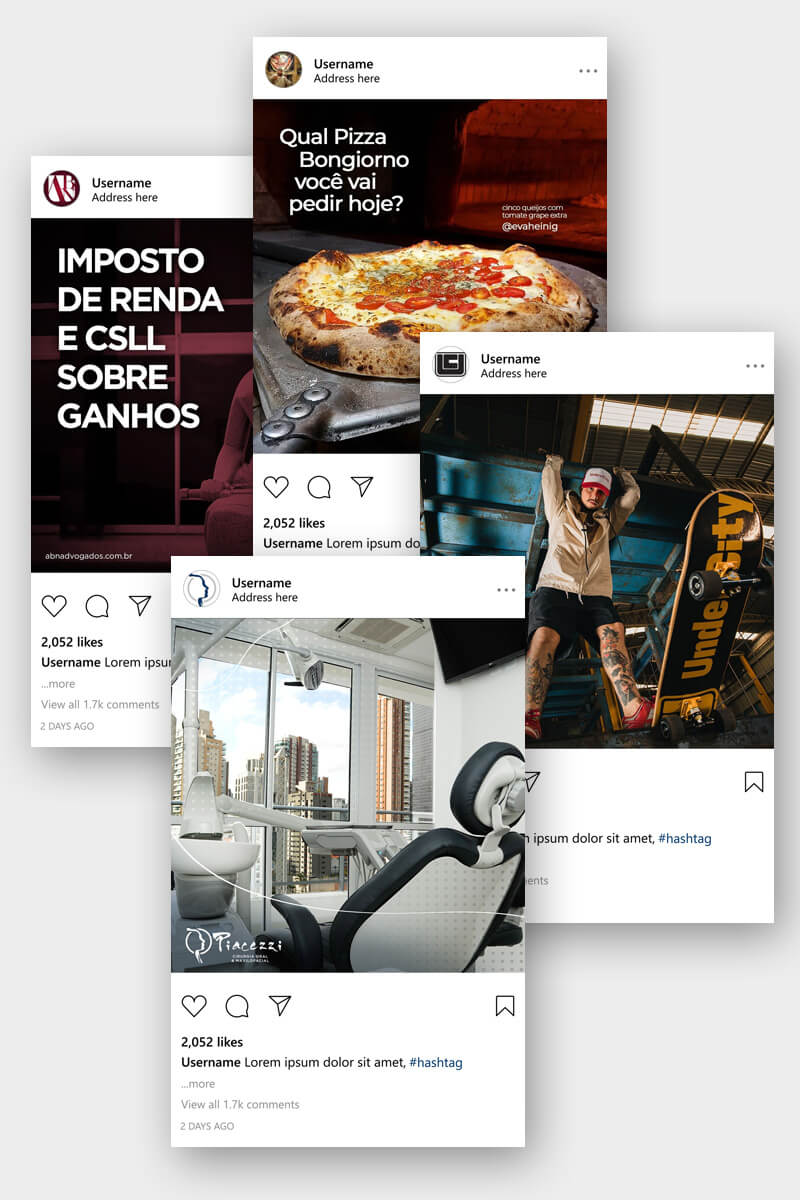
Mídias Sociais
Veja alguns posts que desenvolvemos para nossos clientes
Mídias Sociais
Veja alguns posts que desenvolvemos para nossos clientes
O que falam da gente
Algumas avaliações de clientes :-)
Olá, sou Fabiana Martines, e sou proprietária do Yaxkin Instituto. Contratei a CreativLab pois ja conhecia a qualidade do trabalho do Gunter e da Eva.
O que eles entregaram parecia um sonho, atenderam TODAS as minhas necessidades… uma quase “leitura de mente” (risos!) com uma pitada de intuição agradável de ser recebida que resultou em uma parceria deliciosa que faz com que eu sinta-os quase como parte da minha equipe.
O resultado foi surpreendente. Muito mais engajamento por parte dos meus clientes que já tinha e conquista de novos clientes. Mais vendas, mais tempo, mais agilidade… !
Meu novo investimento esta pronto, quando pensei em fazer um site fui atrás da melhor empresa CreativLab que fez com muita competência usando as melhores ferramentas atuais para formatar o site, as novas ferramentas permitem acessar de qualquer aparelho celular de qualquer tamanho de tela que ele se adapta automaticamente não perdendo a estética.
Temos um fluxo constante de novos clientes graças a gestão de tráfego nas midias sociais.
A agência traz novos clientes e nós fazemos a nossa parte oferecendo uma pizza de primeira e transformando eles em amigos!
Super recomendo. Entregaram o trabalho antes do tempo e o resultado ficou incrível! Profissionais atenciosos e muito comprometidos. Simplesmente maravilhoso esse lugar e as pessoas que trabalham nele.
Amei o o meu novo site!!! Trabalho com esta agência há apenas alguns meses, mas a recomendaria sem hesitação. O suporte deles tem sido excelente e eles superaram todas as minhas expectativas!!!
O que falam da gente
Algumas avaliações de clientes :-)
Olá, sou Fabiana Martines, e sou proprietária do Yaxkin Instituto. Contratei a CreativLab pois ja conhecia a qualidade do trabalho do Gunter e da Eva.
O que eles entregaram parecia um sonho, atenderam TODAS as minhas necessidades… uma quase “leitura de mente” (risos!) com uma pitada de intuição agradável de ser recebida que resultou em uma parceria deliciosa que faz com que eu sinta-os quase como parte da minha equipe.
O resultado foi surpreendente. Muito mais engajamento por parte dos meus clientes que já tinha e conquista de novos clientes. Mais vendas, mais tempo, mais agilidade… !
Meu novo investimento esta pronto, quando pensei em fazer um site fui atrás da melhor empresa CreativLab que fez com muita competência usando as melhores ferramentas atuais para formatar o site, as novas ferramentas permitem acessar de qualquer aparelho celular de qualquer tamanho de tela que ele se adapta automaticamente não perdendo a estética.
Temos um fluxo constante de novos clientes graças a gestão de tráfego nas midias sociais.
A agência traz novos clientes e nós fazemos a nossa parte oferecendo uma pizza de primeira e transformando eles em amigos!
Super recomendo. Entregaram o trabalho antes do tempo e o resultado ficou incrível! Profissionais atenciosos e muito comprometidos. Simplesmente maravilhoso esse lugar e as pessoas que trabalham nele.
Amei o o meu novo site!!! Trabalho com esta agência há apenas alguns meses, mas a recomendaria sem hesitação. O suporte deles tem sido excelente e eles superaram todas as minhas expectativas!!!
O que falam
da gente
Algumas avaliações de clientes :-)
Olá, sou Fabiana Martines, e sou proprietária do Yaxkin Instituto. Contratei a CreativLab pois ja conhecia a qualidade do trabalho do Gunter e da Eva.
O que eles entregaram parecia um sonho, atenderam TODAS as minhas necessidades… uma quase “leitura de mente” (risos!) com uma pitada de intuição agradável de ser recebida que resultou em uma parceria deliciosa que faz com que eu sinta-os quase como parte da minha equipe.
O resultado foi surpreendente. Muito mais engajamento por parte dos meus clientes que já tinha e conquista de novos clientes. Mais vendas, mais tempo, mais agilidade… !
Meu novo investimento esta pronto, quando pensei em fazer um site fui atrás da melhor empresa CreativLab que fez com muita competência usando as melhores ferramentas atuais para formatar o site, as novas ferramentas permitem acessar de qualquer aparelho celular de qualquer tamanho de tela que ele se adapta automaticamente não perdendo a estética.
Temos um fluxo constante de novos clientes graças a gestão de tráfego nas midias sociais.
A agência traz novos clientes e nós fazemos a nossa parte oferecendo uma pizza de primeira e transformando eles em amigos!
Super recomendo. Entregaram o trabalho antes do tempo e o resultado ficou incrível! Profissionais atenciosos e muito comprometidos. Simplesmente maravilhoso esse lugar e as pessoas que trabalham nele.
Amei o o meu novo site!!! Trabalho com esta agência há apenas alguns meses, mas a recomendaria sem hesitação. O suporte deles tem sido excelente e eles superaram todas as minhas expectativas!!!
Como podemos ajudar no seu negócio?
Preencha o formulário e entraremos em contato.
Como podemos ajudar no seu negócio?
Preencha o formulário e entraremos em contato.
Como podemos ajudar no seu negócio?
Preencha o formulário e entraremos em contato.











![[CREATIVLAB] [WEBSITE] ClinicaNeves [CREATIVLAB] [WEBSITE] ClinicaNeves](https://creativlab.com.br/wp-content/uploads/2022/11/CREATIVLAB-WEBSITE-ClinicaNeves.jpg)
![[CREATIVLAB] [WEBSITE] ezly [CREATIVLAB] [WEBSITE] ezly](https://creativlab.com.br/wp-content/uploads/2022/11/CREATIVLAB-WEBSITE-ezly.jpg)
![[CREATIVLAB] [WEBSITE] BN2S [CREATIVLAB] [WEBSITE] BN2S](https://creativlab.com.br/wp-content/uploads/2022/11/CREATIVLAB-WEBSITE-BN2S.jpg)
![[CREATIVLAB] [WEBSITE] CVPRAVC [CREATIVLAB] [WEBSITE] CVPRAVC](https://creativlab.com.br/wp-content/uploads/2022/11/CREATIVLAB-WEBSITE-CVPRAVC.jpg)